ViennaGIS-API: "Automatisch" generierten Codeabschnitt bearbeiten

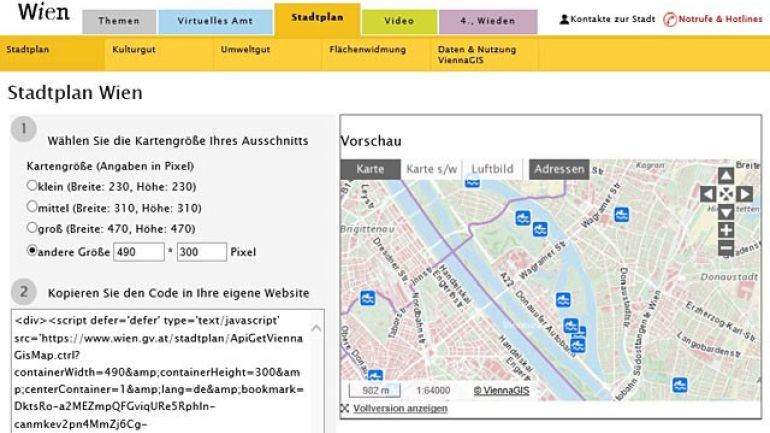
Bei dieser Variante wird die eigentliche WebGIS-Anwendung https://www.wien.gv.at/stadtplan/ verwendet, um zu bestimmen, welche Layer angezeigt und welcher Stadtplanausschnitt verwendet werden soll. Auf der Vorschauseite wird dann definiert, wie groß die Karte dargestellt werden soll.
Beispiel für einen Codeabschnitt
<div><script defer='defer' type='text/javascript' src='https://www.wien.gv.at/stadtplan/ApiGetViennaGisMap.ctrl?containerWidth=490&containerHeight=300&centerContainer=1&lang=de&bookmark=yqZ1RiRkPkZmpYFEvioURO5RBg-b-b&address=W%C3%A4hringerstra%C3%9Fe+15%2F1'></script></div>
Erklärung der einzelnen Parameter im Codeabschnitt
containerWidth: Gibt die Breite der Karte in Pixel an. Die Maximalgröße ist 1912 x 1192 Pixel. Der Default-Wert ist 490 x 300 Pixel.containerHeight: Gibt die Höhe der Karte in Pixel ancenterContainer: Kann auf 1 oder 0 gestellt werden, wobei 1 bedeutet, dass die Karte innerhalb des Elternelements zentriert wird und 0 bedeutet, dass die Karte nicht zentriert wirdlang: Gibt den zweistelligen Sprachcode (zum Beispiel de, en, sr oder tr) an, mit dem die Karte dargestellt werden sollbookmark: Ist ein vorgenerierter Code, der den Kartenausschnitt und die anzuzeigenden Layer enthältaddress: gibt eine Adresse an; diese muss UTF8-codiert angegeben werden. Alternativ kann auch eine ONR-ID angegeben werden. Wenn die Adresse gültig ist, wird der in<bookmark>enthaltene Kartenausschnitt überschrieben und die gefundene Adresse zentriert in der Karte dargestellt. Der Kartenausschnitt wird dann geändert, wenn er nicht deckungsgleich mit der gesuchten Adresse ist.bmadr: Gibt eine Adresse an; diese muss UTF8-codiert angegeben werden. Alternativ kann auch eine ONR-ID angegeben werden. Wenn die Adresse gültig ist, wird der in<bookmark>enthaltene Kartenausschnitt nicht überschrieben und die gefundene Adresse nicht zentriert in der Karte dargestellt. Das heißt, die Adressmarkierung kann auch außerhalb des sichtbaren Kartenausschnitts liegen.
Hinweis
Aus Performancegründen kann es hilfreich sein, folgenden Meta-Tag zu setzen:<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0" />
</head>
Allerdings kann man dann nicht mehr die gesamte Webseite mit den Fingern bzw. durch einen Doppelklick zoomen, sondern nur mehr die Karte! Dies gilt für die gesamte Webseite, wo dieser Meta-Tag eingefügt wurde und kann Auswirkungen auf die Barrierefreiheit haben.
Kontakt
Diesen Inhalt teilen
Diesen Inhalt einbetten
Der eingebettete Inhalt aktualisiert sich automatisch, sobald wir ihn auf wien.gv.at ändern.
Informationen zum Inhalt
- Letzte Aktualisierung: 12.10.2025, 14.05 Uhr
- Eindeutige ID dieses Inhalts: 690cb663-9fb9-4388-b47b-a19d0b30099f
- Maschinenlesbare Version: JSON
Dieser Inhalt wird von der Stadt Wien kostenfrei gemäß Creative Commons CC-BY 4.0 zur Verfügung gestellt.