4.3.6.1 Gestaltungsregeln für einfache Tabellen
Einfache Tabellen mit zum Beispiel nur zwei Spalten und nur wenigen Zeilen lassen sich oft besser und einfacher in Form einer Liste darstellen. Deshalb werden Listen auch "eindimensionale Tabellen" genannt.
Tabellentitel
Für die Betitelung einer Tabelle stehen zwei Elemente zur Verfügung:
- Zwischentitel (Überschrift 2, 3 oder 4): wenn die Tabelle den Absatz ersetzt. Eine zusätzliche Tabellenüberschrift ist dann nicht erforderlich.
- Tabellentitel ("Überschrift" im vieW4/CMS Tabellen-Baustein - das entsprechende HTML-Element ist
<caption>) wird hauptsächlich bei mehreren nacheinander folgenden Tabellen eingesetzt.
Merkhilfe: wenn zwischen einer Überschrift (oder einem Zwischentitel) und der Tabelle ein anderes Element (zum Beispiel ein Absatz) steht, kommt der Tabellentitel zum Einsatz.
Zusammenfassung
Der Kerninhalt jeder Tabelle wird in einer Zusammenfassung (summary) dargestellt. Die Zusammenfassung soll beschreiben, wie die Daten in der Tabelle angeordnet sind und wie die Tabelle benutzt werden kann. Diese Zusammenfassung wird nicht optisch sichtbar dargestellt, sie erleichtert in erster Linie Menschen, die Screenreader verwenden, die Orientierung. Die Zusammenfassung und ein Tabellentitel dürfen nicht identisch sein.
Beispiel:
- Tabellentitel bzw. Zwischentitel Ü2, Ü3 oder Ü4:
"Landtagswahl-Ergebnis Wien 2005" - Zusammenfassung:
"Ergebnisse aller Parteien. Partei XYZ hat mit 56% die Wahl gewonnen. Die Tabelle hat 5 Spalten und 7 Zeilen. In der ersten Zeile befinden sich die Spaltentitel."
Exkurs: Eine Zusammenfassung ist eine Zusammenfassung ist eine Zusammenfassung
Ein häufiges Missverständnis bei Zusammenfassungen für Tabellen (wie auch bei Alternativtexten für Bilder) ist die Wiederholung der Elementeigenschaften im beschreibenden Text.
Einige (negative) Beispiele für eine solche Zusammenfassungen sind: "Diese Tabelle zeigt...", "Diese Tabelle informiert über..." oder als schlimmste Version "Zusammenfassung: Diese Tabelle zeigt..."
Benutzerinnen und Benutzern von Screenreadern oder ähnlichen assistiven Technologien ist immer klar, dass es sich um eine Zusammenfassung handelt und dass diese einen bestimmten Sachverhalt zeigt oder darüber informiert. Dies wird durch die semantische Auszeichnung des Elements als "Zusammenfassung" sichergestellt - und braucht nicht extra wiederholt zu werden.
Beachten Sie auch, dass eine Auszeichnung von Abkürzungen, Akronymen oder Text in einer anderen Sprache in einem Element wie der Zusammenfassung (ebenso wie im ALT-Element und dem copyright bei Bildern, dem Title-Element, der Beschreibung und den Schlagwörtern) nicht korrekt ist. In diesen Elementen ist in HTML keine Formatierung des Textes möglich - und somit auch keine Auszeichnung verwendeter Abkürzungen oder anderssprachiger Worte. Schreiben Sie deshalb Abkürzungen bei diesen Elementen immer aus und verwenden sie keine anderssprachigen Worte.
Überschriften von Spalten und Reihen
Überschriften von Spalten und Reihen müssen mittels Auswahlbox ("checkbox") bei der Tabellenzelle im view4/CMS markiert werden. Damit erfolgt im Hintergrund eine Auszeichnung mit dem HTML-Element <th> (für "table header"). In der optischen Ausgabe werden diese Spalten- bzw. Reihenüberschriften automatisch fett dargestellt.
Eine Auszeichnung dieser Überschriften als "fett" (mittels der STX-Syntax **fett**) würde zwar optisch genauso aussehen (Text wird fett dargestellt), ist jedoch keine korrekte Auszeichnung.
Die Erfüllung dieser Richtlinien ist Voraussetzung für die Einhaltung der Mindestanforderungen der Barrierefreiheit (Level A).
Bei langen Spalten- und Reihenüberschriften kann eine verkürzte Variante der Überschrift angeboten werden, die Langfassung wird als Abkürzung notiert.
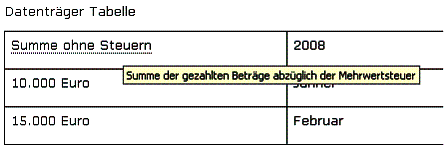
Beispiel

Ausrichtung in Tabellenzellen
Text in Tabellenzellen ist grundsätzlich linksbündig auszurichten, Zahlen hingegen sind rechtsbündig auszurichten.
Wichtig: Damit eine korrekte Ausgabe von einfachen Tabellen gewährleistet ist, dürfen Tabellen niemals mit einer Breite von 100 Prozent angelegt werden. Es ist am besten, keine Tabellen- und Spaltenbreite anzugeben. So wird die Tabelle automatisch so breit, wie es der Text erfordert.
Weiterführende Informationen
wien.at-Redaktion
Kontaktformular
