4.3.2 Semantische Auszeichnung einzelner Texte (Markup)
Texte ohne Formatierung oder Gliederung sind schwer lesbar, der Inhalt somit nicht gut erfassbar. Überschriften, Listen und andere Auszeichnungen strukturieren einen Text und erleichtern dessen Aufnahme. Besonders wichtig ist das im Internet, wo häufig nur nach Inhalten "gescannt" und nicht vollständig gelesen wird.
Eine barrierefreie und die Möglichkeiten des Mediums Internet ausschöpfende Darstellung erfordert, dass diese unterschiedlichen Textelemente im Quelltext (HTML-Code) entsprechend ausgezeichnet werden. So müssen beispielsweise Überschriften erster Ordnung im HTML-Code mit <h1>Erste Überschrift</h1> ausgezeichnet werden, im view4/CMS durch Auswahl der Option "Überschrift 1".
Erst durch semantisch korrekte Auszeichnung ("markup") ist eine optimale, flexible Nutzung der Inhalte möglich, unabhängig von der verwendeten Software (Browser, Screenreader) oder persönlichen Benutzer-Einstellungen wie etwa der Schriftgröße.
Gut vergleichbar ist die semantisch korrekte Auszeichnung mit der Verwendung von Formatvorlagen in Textverarbeitungsprogrammen: wer einmal einen sehr langen ohne Formatvorlage erstellten Text nachträglich umformatieren musste, weiß um die Vorteile korrekter semantischer Auszeichnung.
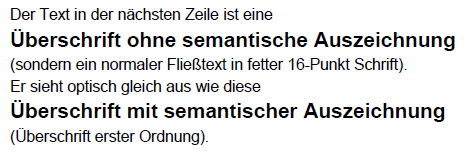
Beispiel

Das Beispiel im HTML Code:
<font size="16"><strong>Überschrift ohne semantische Auszeichnung</strong></font>
bzw.
<h1>Überschrift mit semantischer Auszeichnung</h1>
Weiterführende Informationen
wien.at-Redaktion
Kontaktformular
