7.5 Video in wien.at-Seite einbinden - wien.at-Werkstatt
wien.at-Videos können durch verschiedene CSS-Klassen direkt in die Seite eingebunden werden. Diese Funktion steht nur für den Baustein "Text" zur Verfügung.

So funktioniert’s:
- Baustein "Text (formatiert)" erstellen
- Inhalt: Titel des Videos als Linktext und Link des wien.at-TV-Videos einfügen, z.B.:
((Video: Titel des Videos,,https://www.wien.gv.at/video/118928/wienat-2010-Das-neue-Erscheinungsbild)) - CSS-Klassen:
- ganze Seite (100%):
vie-video - halbe Seite (50%):
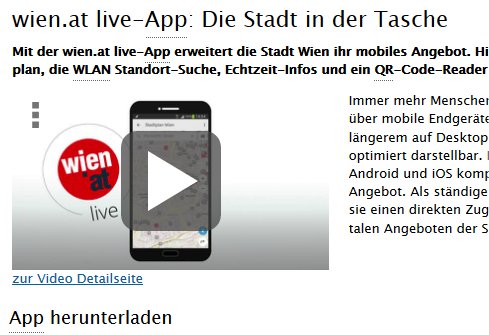
vie-video-50 - halbe Seite (50%) und nachfolgender Text steht rechts daneben (float):
vie-video-50l
- ganze Seite (100%):

Titel des Videos
Der Titel des Videos kann in den meisten Fällen direkt vom wien.at-Video-Portal übernommen werden. Durch die Voranstellung des Textes "Video:" kann es bei Clips im Rahmen des Bürgermeister-Mediengespräches oder Video-Titeln mit Doppelpunkt zu unschönen Effekten kommen. Hier muss der Titel des Videos entsprechend angepasst werden. Wichtig ist, dass der Linktext eine sprechende Bezeichnung hat.
Beispiele
- Video mit Titel: "Zukunftspreis: Forscherin des Jahres ausgezeichnet"
Linktext: "Video: Zukunftspreis - Forscherin des Jahres ausgezeichnet" - Video mit Titel: "Mediengespräch des Bürgermeisters: Stadt Wien unterstützt Universitäten"
Linktext: "Video: Stadt Wien unterstützt Universitäten"
Bitte beachten Sie, dass die Ansicht im vieW4-Bausteindokument nicht immer jener in der "Vorschau mit Layout" entspricht.
Weiterführende Informationen
- 5.2.3 Video einbetten (redaktionelle Verwendung)
wien.at-Redaktion
Kontaktformular
