7.17 Reiter-Navigation im Artikel - wien.at-Werkstatt
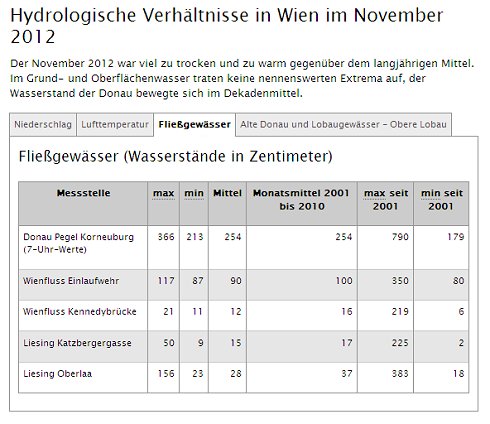
Reiter eignen sich besonders für lange Listen, mehrere Tabellen oder für verschiedene Zugänge oder Darstellungen (z.B. Kategorie/Bezirk/Alphabet oder Tabelle/Tortendiagramm, ...) ein und desselben Themas. Sie sind nicht für einzelne Absätze eines Artikels gedacht.

Für die Anzahl der Reiter gibt es keine technische Begrenzung. Die Karteireiter werden in diesem Fall in mehreren Zeilen angezeigt. Redaktionell sollte aber darauf geachtet werden, dass der schnelle Überblick gewährleistet bleibt.
Voraussetzungen
- Die einzelnen Bereiche müssen mit Überschriften versehen werden.
- Den Überschriften müssen Ankerziele (Punkt, auf den der Link führt) zugeordnet werden.
- Die Ankerziele müssen zu Beginn des Artikels in einer Ankerliste (Linkliste) angeführt werden.
- Es dürfen nur Ankerziele der eigenen Seite in die Ankerliste aufgenommen werden. Links, die auf eine anderen Artikel zeigen, werden sonst nicht mehr angezeigt und die Reiter und Inhalte werden nicht korrekt dargestellt.
So funktioniert’s:
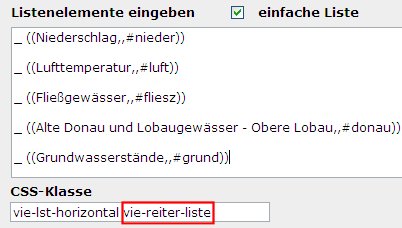
- Im Bausteindokument die (bestehende) Ankerliste mit der CSS-Klasse
vie-reiter-listeversehen oder eine neue Ankerliste erstellen.Bestehende CSS-Klassen (z.B.
vie-lst-horizontal) müssen bestehen bleiben. So wird die korrekte Darstellung gewährleistet, falls der Browser "Java Script" nicht unterstützt.Die Reiter-Bezeichnungen werden von der Ankerliste übernommen. Bei zu langen Bezeichnungen könnten diese kürzer sein, als die Überschrift des Ankerzieles.

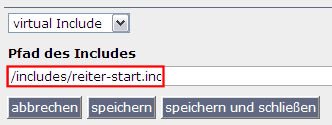
- Vor die Überschrift des 1. Reiter-Inhalts einen Baustein "Include" einfügen.
Pfad des Includes:/includes/reiter-start.inc
- Vor den Überschriften aller nachfolgenden Reiter-Inhalt jeweils einen Baustein "Include" einfügen.
Pfad des Includes:/includes/reiter-mitte.inc - Nach dem Inhalt des letzen Reiters einen Baustein "Include" einfügen.
Pfad des Includes:/includes/reiter-ende.inc
Bitte beachten Sie, dass die Ansicht im vieW4-Bausteindokument nicht immer jener in der "Vorschau mit Layout" entspricht.
Weiterführende Informationen
- 4.3.8 Reiter-Navigation im Artikel (redaktionelle Verwendung)
wien.at-Redaktion
Kontaktformular

