6.4.1 HTML-Titel
Für die Auffindbarkeit und Zuordnung einer Internetseite ist der HTML-Titel von großer Bedeutung. Er wird für die Suchmaschinenbewertung herangezogen und dient als Überschrift bei der Anzeige der einzelnen Suchergebnisse der wien.at-Suche. Im Browser wird er als Bezeichnung für Lesezeichen (Bookmarks) bzw. Registerkarten (Tabs) vorgeschlagen.
Die Verwendung eines aussagekräftigen HTML-Titels dient auch zur Standortbestimmung für assistive Technologien und ist somit eine Mindestanforderung der Barrierefreiheit (Level A).
Das macht den HTML-Titel zu einem der wichtigsten Teile eines Dokuments, er sollte deshalb mit besonderer Sorgfalt gewählt werden.
Der HTML-Titel entspricht dem Inhalt der Seite in wenigen Worten. Meistens ist er gleichlautend mit der Überschrift erster Ordnung der Seite.
Der HTML-Titel muss einzigartig sein. Jede Seite muss einen eigenen HTML-Titel besitzen. Wichtig ist, dass das entscheidende Schlagwort bzw. die Schlüsselphrase vorkommt, möglichst zu Beginn des HTML-Titels. Keyword-Aufzählungen sind zu vermeiden, da sie als Keyword-Stuffing ("mit Keywords füllen") ausgelegt werden könnten.
Als Richtlinie für die Gestaltung des HTML-Titels gilt: Er sollte so kurz wie möglich und so lang wie nötig sein. Eine empfohlene Länge liegt bei 55 bis 65 Zeichen (inklusive Leerzeichen). Auf unnötige Füllwörter sowie Sonderzeichen (maximal: Gedankenstrich) sollte im Titel verzichtet werden. Die schematische Einheitlichkeit aller HTML-Titel eines Webauftrittes ist dabei weniger wichtig als die Aussagekraft für die einzelnen Seiten.
- Verwenden Sie einen sprechenden, aussagekräftigen Titel, der für sich alleine stehen kann, und nicht den Inhalt der dazu gehörenden Seite benötigt, um verstanden zu werden. Keine unbekannten, abgewandelten Slogans, "Rätsel" oder Ähnliches!
- Das Hinzufügen der Marke "wien.at" im HTML-Titel ist nicht notwendig. Soll die Marke dennoch Bestandteil des Titels sein, sollte sie im HTML-Titel nicht zu Beginn stehen, da Suchmaschinen dies sonst als Doublette interpretieren.
Beispiel Channel-Seite "Arbeit & Wirtschaft": "Arbeit & Wirtschaft - wien.at" - Probleme bei Überlänge:
- Der HTML-Titel sollte kein "Wegweiser" von der Startseite bis zur jeweiligen Unterseite sein, sondern den konkreten Inhalt der Seite wiedergeben.
- Suchmaschinen zeigen bei Überlänge im Suchergebnis nur einen bestimmten Teil des HTML-Titels (womöglich nicht den aussagekräftigsten), in der wien.at- Volltextsuche werden mehrzeilige Links angezeigt.
Beispiel:- Nicht: "Verkehrsorganisation und technische Verkehrsangelegenheiten - Verkehrsmanagement Wien (VEMA) - Aktuelle Verkehrslage - Übersichtskarte"
- sondern: "Aktuelle Verkehrslage in Wien - Übersichtskarte der VEMA"
- Nicht: "Verkehrsorganisation und technische Verkehrsangelegenheiten - Verkehrsmanagement Wien (VEMA) - Aktuelle Verkehrslage - Übersichtskarte"
- Probleme bei zu kurzen, nicht aussagekräftigen HTML-Titeln:
- Der Titel gibt nur unzureichend Auskunft über den dazu gehörenden Inhalt, was zum Beispiel bei Suchergebnislisten dazu führt, dass der Link nicht angeklickt wird. Man kann sich nichts darunter vorstellen.
- Beispiel: "Projektbeschreibung" - was für ein Projekt ist gemeint?
- Wenn es um eine Abteilungsseite im eigentlichen Sinn geht (zum Beispiel "Kontakt" oder "Aufgaben") sollte der Abteilungsname im HTML-Titel enthalten sein.
Beispiel: "Aufgaben der Baupolizei (MA 37)"
Beispiele
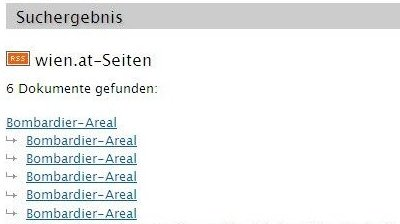
Seiten eines Themenauftritts (etwa als Suchergebnis angezeigt). Die Wichtigkeit des HTML-Titels wird in den folgenden Beispielen für die Benennungen der einzelnen Seiten eines Themenauftritts klar.
Variante 1

Ganz schlecht; welche Seite soll man anklicken? Es ist ja nicht gesagt, dass der erste Link zur Startseite des Auftritts führt.
Variante 2

Nicht viel besser; man weiß nicht, wohin die Treffer "Geschichte" führen.
Variante 3

Die beste Variante: Übersichtlich, man erkennt Zusammenhänge.
Weiterführende Informationen
- 2.4.3 Assistive Technologien
- 4.3.3 Überschriften und Zwischentitel
- 6.4 Suchmaschinenoptimierung und Metadaten (Übergeordnetes Kapitel)
wien.at-Redaktion
Kontaktformular
