3.9 Informationsgrafik
Einführung
Ein einheitlicher Stil für Informationsgrafiken jeglicher Art trägt ebenfalls zur einheitlichen Wahrnehmung der Stadt Wien bei.
Tabellen, Diagramme und sonstige Grafiken vermitteln wichtige Informationen und sind somit ein unabdingbares Element der Kommunikation.
Typografie, Farbe, geometrische Formen, verschiedene Proportionen und Formate arbeiten dabei zusammen.

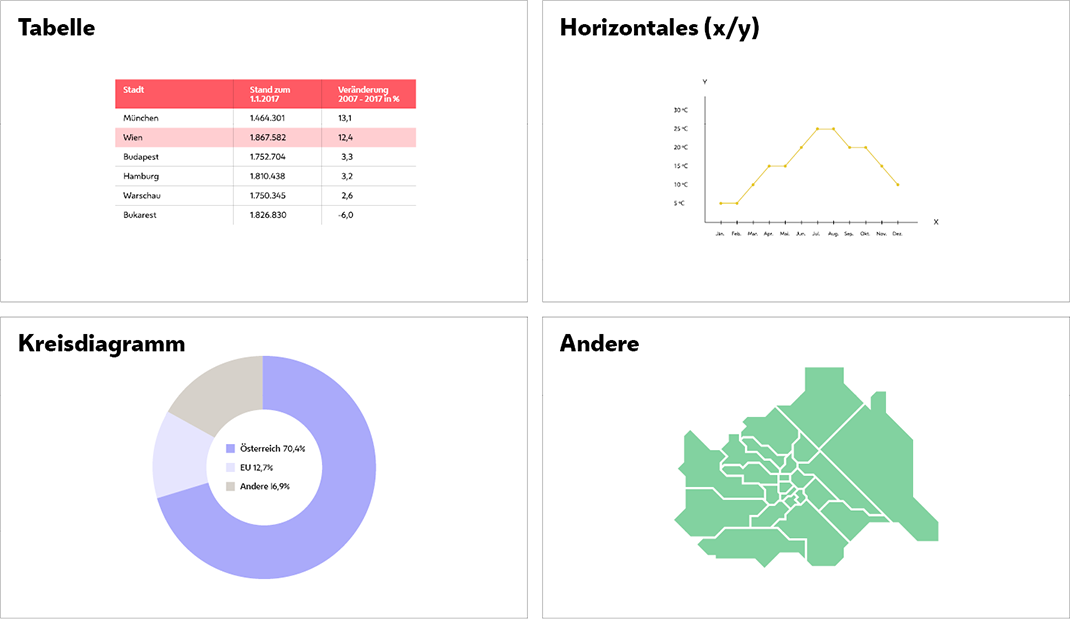
Typen von Informationsgrafiken
Auf Grundlage der in diesem Kapitel beschriebenen Gestaltungsprinzipien lassen sich verschiedene Typen von Informationsgrafiken gestalten.

Farbanwendung
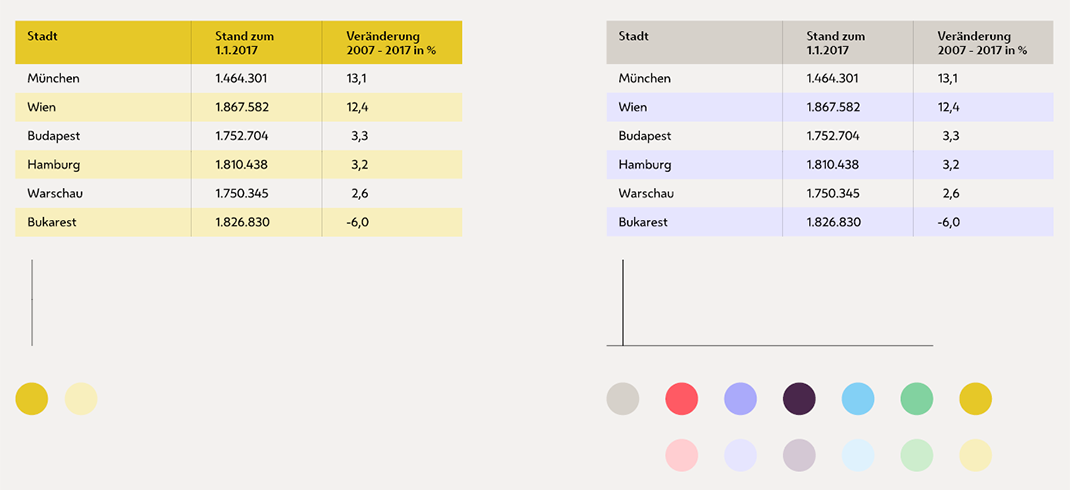
Farbe spielt eine wichtige Rolle bei der Gestaltung der Informationsgrafiken. Abhängig vom Medium und von der Produktion, können einfarbige oder mehrfarbige Grafiken zum Einsatz kommen.

Übersicht verschiedener Farbausführungen.
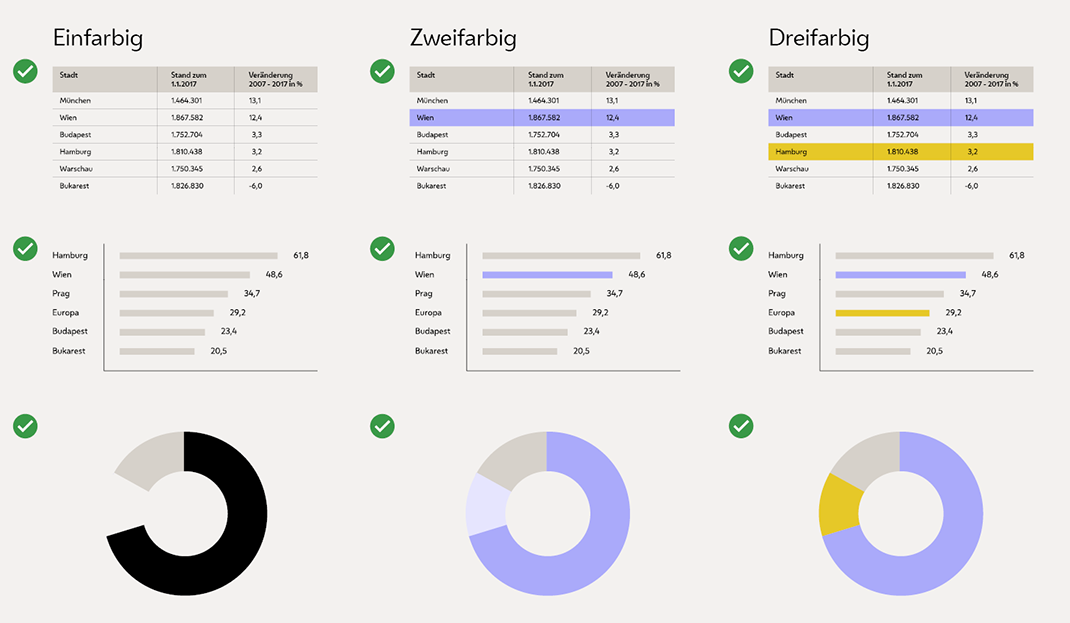
Für übliche Anwendungen sollten ein- bis dreifarbige Kombinationen ausreichen. Mehr als drei Farben in einer Informationsgrafik können u. U. zu komplex oder zu bunt wirken und sind daher manchmal weniger sinnvoll
Bei komplexen Darstellungen steht das Markenmanagement zur Verfügung.

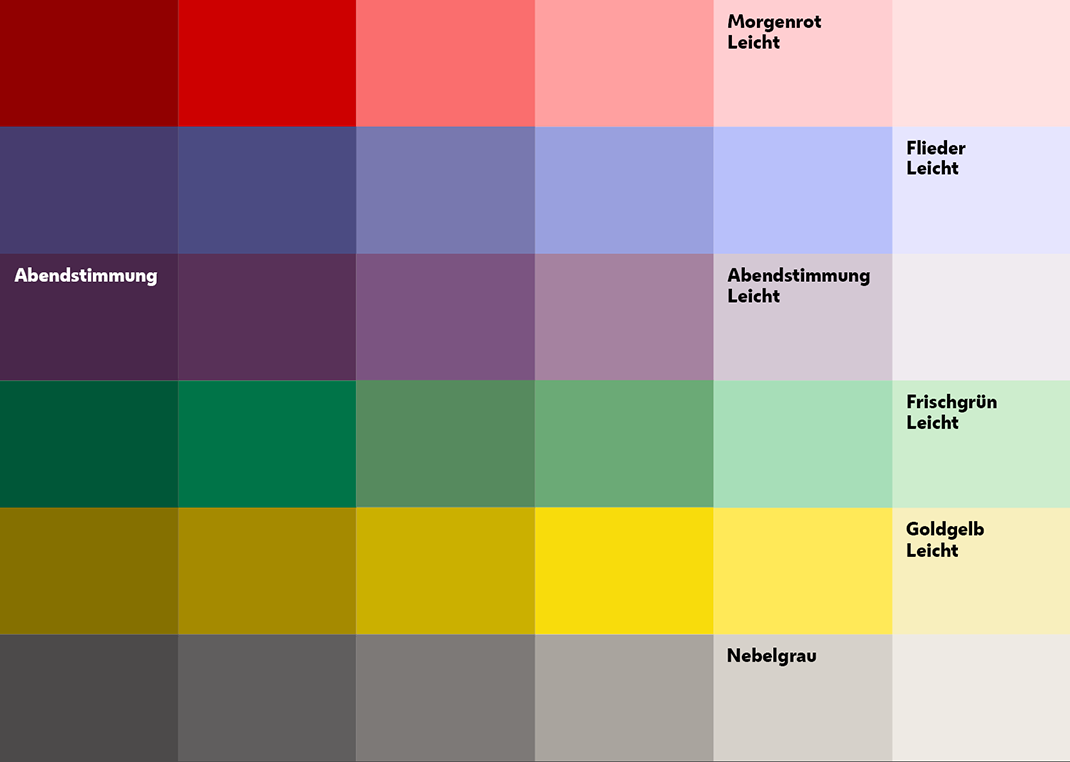
Um die Farbpalette vielseitiger zu machen, ergänzen Farbabstufungen der jeweiligen Sekundärfarben das System.
Diese Töne sind im Kontrast so definiert, dass sie in Kombination mit den restlichen Farben funktionieren und so das Erscheinungsbild bereichern.
Farbabstufungen sind ausschließlich für Darstellung von Informationsgrafiken und Illustrationen zulässig.

Morgenrot
|
Farbraum |
Ton 1 |
Ton 2 |
Ton 3 |
Ton 4 |
Leicht |
Ton 6 |
|---|---|---|---|---|---|---|
|
CMYK |
0 100 100 25 |
0 90 80 0 |
0 70 50 0 |
0 50 30 0 |
0 20 15 0 |
0 10 7 0 |
|
RGB |
145 0 0 |
205 0 0 |
250 110 110 |
255 160 160 |
255 206 209 |
255 225 225 |
Flieder
|
Farbraum |
Ton 1 |
Ton 2 |
Ton 3 |
Ton 4 |
Ton 5 |
Leicht |
|---|---|---|---|---|---|---|
|
CMYK |
80 80 10 10 |
70 62 9 0 |
53 41 2 0 |
39 28 0 0 |
27 18 0 0 |
15 10 0 0 |
|
RGB |
70 60 110 |
75 75 130 |
120 120 175 |
153 160 222 |
184 192 250 |
230 229 254 |
Abendstimmung
|
Farbraum |
Vollton |
Ton 2 |
Ton 3 |
Ton 4 |
Leicht |
Ton 6 |
|---|---|---|---|---|---|---|
|
CMYK |
70 95 30 10 |
55 75 15 5 |
38 57 5 0 |
24 37 4 0 |
10 20 0 0 |
4 8 0 0 |
|
RGB |
73 39 75 |
88 49 88 |
123 84 129 |
165 130 160 |
212 200 212 |
240 235 240 |
Frischgrün
|
Farbraum |
Ton 1 |
Ton 2 |
Ton 3 |
Ton 4 |
Ton 5 |
Leicht |
|---|---|---|---|---|---|---|
|
CMYK |
82 31 73 18 |
77 20 70 4 |
58 6 56 3 |
44 4 46 0 |
29 0 35 0 |
15 0 25 0 |
|
RGB |
0 87 56 |
0 116 72 |
86 138 94 |
107 170 118 |
167 222 184 |
205 237 205 |
Goldgelb
|
Farbraum |
Ton 1 |
Ton 2 |
Ton 3 |
Ton 4 |
Ton 5 |
Leicht |
|---|---|---|---|---|---|---|
|
CMYK |
25 31 100 37 |
19 24 100 23 |
10 13 100 14 |
5 6 84 6 |
4 4 55 0 |
2 2 25 0 |
|
RGB |
133 112 0 |
165 138 0 |
203 176 0 |
248 220 12 |
255 233 88 |
248 239 189 |
Nebelgrau
|
Farbraum |
Ton 1 |
Ton 2 |
Ton 3 |
Ton 4 |
Vollton |
Ton 6 |
|---|---|---|---|---|---|---|
|
CMYK |
0 0 0 80 |
1 2 7 65 |
2 4 7 43 |
4 5 10 27 |
6 7 10 11 |
3 3 5 5 |
|
RGB |
76 74 74 |
96 94 94 |
125 121 119 |
166 163 157 |
214 209 202 |
238 234 228 |
Für übliche Anwendungen sollten ein- bis dreifarbige Kombinationen ausreichen. Mehr als drei Farben in einer Informationsgrafik können u. U. zu komplex oder zu bunt wirken und sind daher manchmal weniger sinnvoll

Bei komplexen Darstellungen steht das Markenmanagement zur Verfügung.
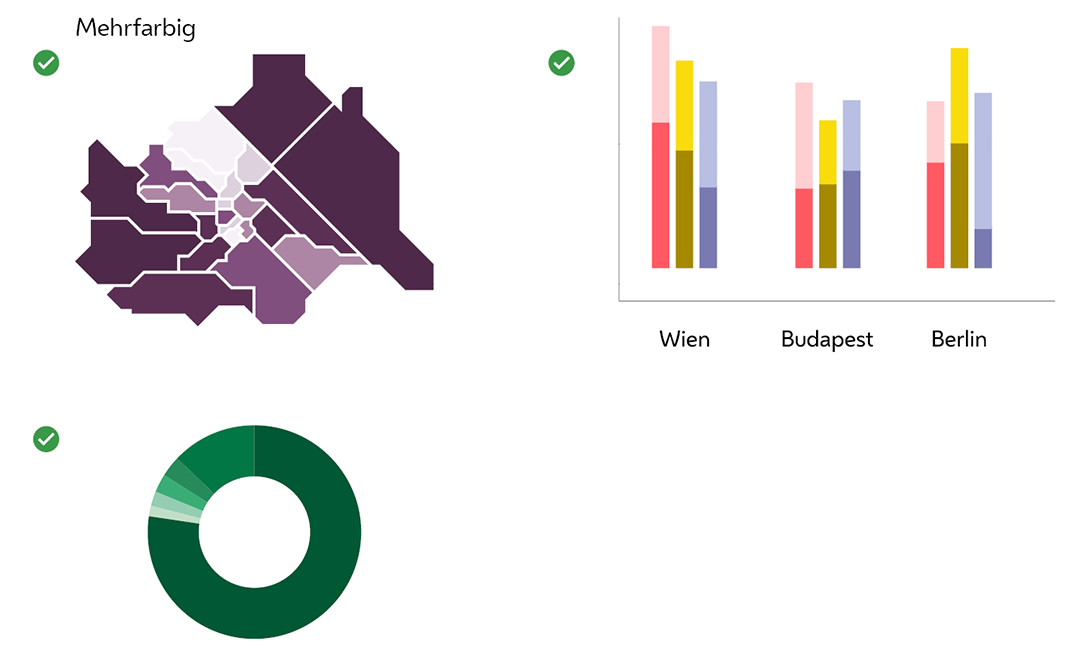
Mehrfarbig
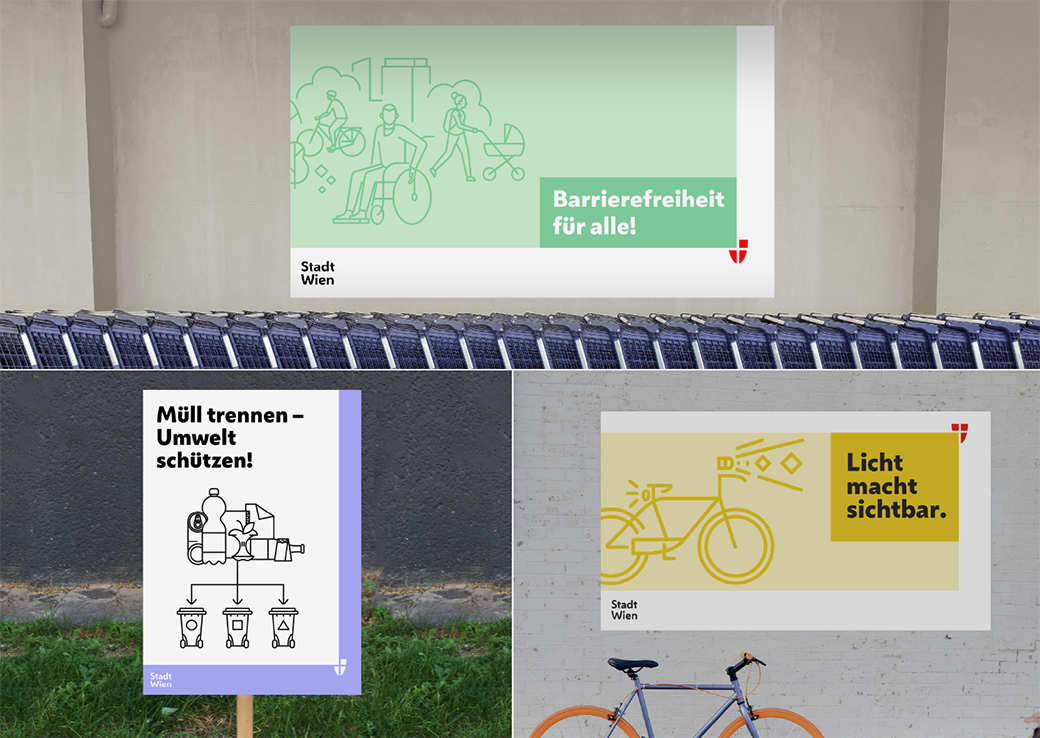
Einsatz
Beispiele, die eine korrekte Anwendung von Informationsgrafiken zeigen.

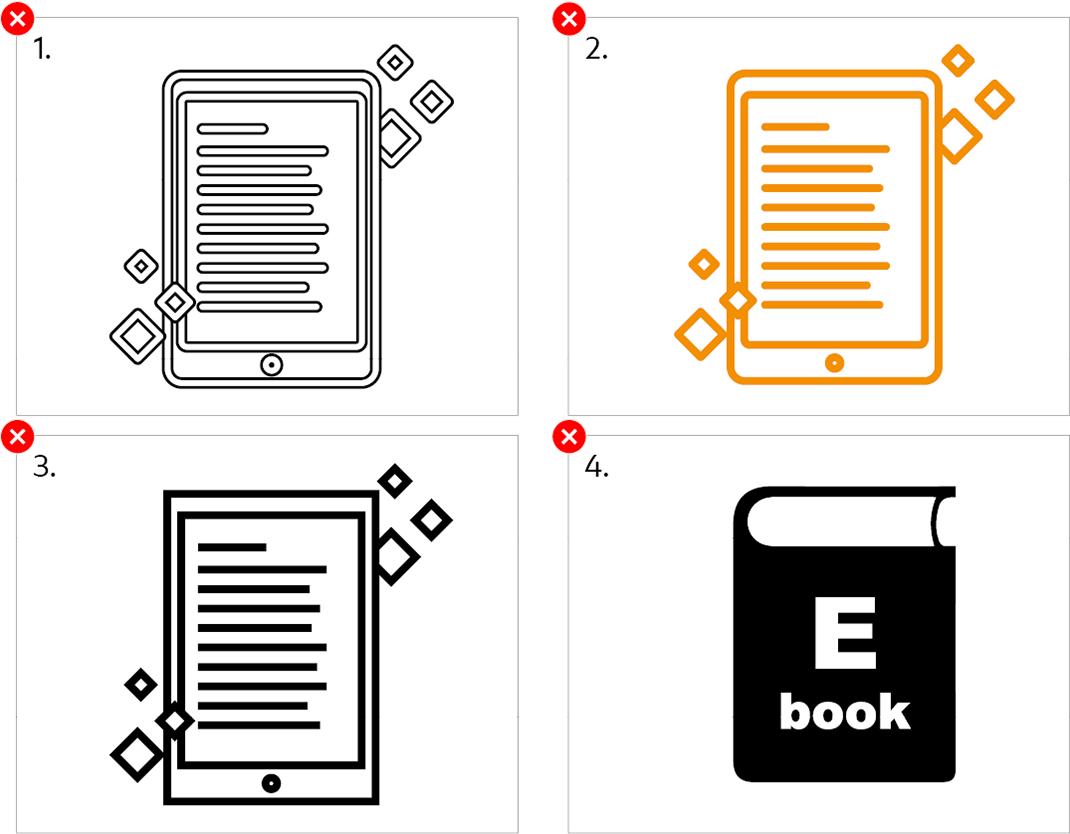
Negativbeispiele
Die folgenden Beispiele zeigen eine Auswahl typischer Fälle, wie Informationsgrafiken nicht gestaltet und angewendet werden sollten.
Für die einheitliche Darstellung der Stadt ist es wichtig, dass die Grafiken entsprechend den Richtlinien angewendet werden.
Geschieht dies nicht, wird der Erfolg der Kommunikation reduziert und die Anstrengung der Stadt, ein einheitliches und geschlossenes Bild zu erzeugen, nicht unterstützt.

-
Verwenden Sie keine anderen Schriften.
-
Verwenden Sie keine Abrundungen.
-
Verwenden Sie keine Farben, die nicht in der Farbpalette enthalten sind.
-
Es ist nicht zulässig, die gesamte Farbpalette auf derselben Grafik zu verwenden.