4.2 Gestaltungsprinzip
Einführung
Wenn alle Stadt Wien Markenelemente richtig angewendet werden, entsteht aus ihrem Zusammenspiel eine einzigartige und wiedererkennbare visuelle Sprache.

Anleitung zur Gestaltung

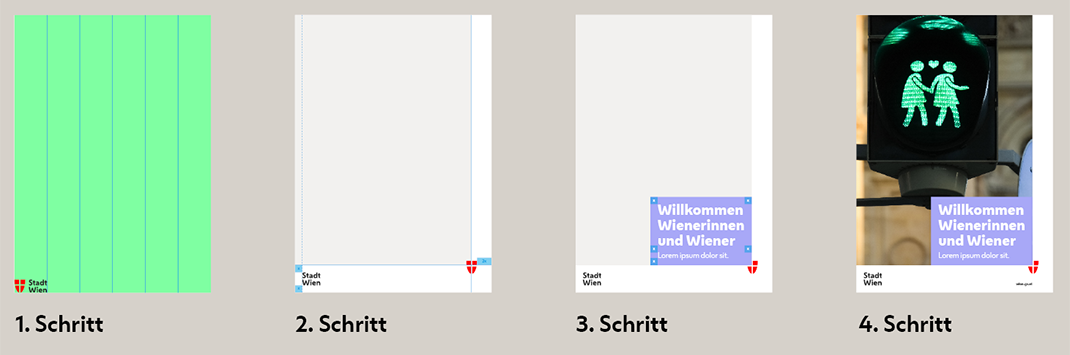
Vier Schritte sind zur korrekten Gestaltung von Kommunikationsmitteln notwendig.
1. Schritt Logogröße berechnen
2. Schritt Seitenrand Platzierung des Logos
3. Schritt Boxensystem anwenden
4. Schritt Einsatz von Typo und Bildern
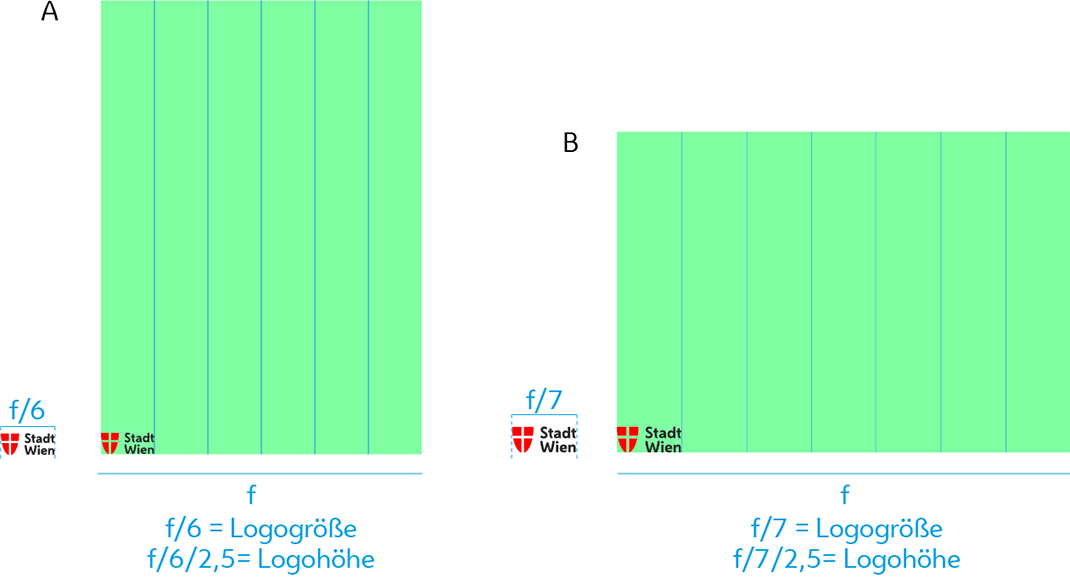
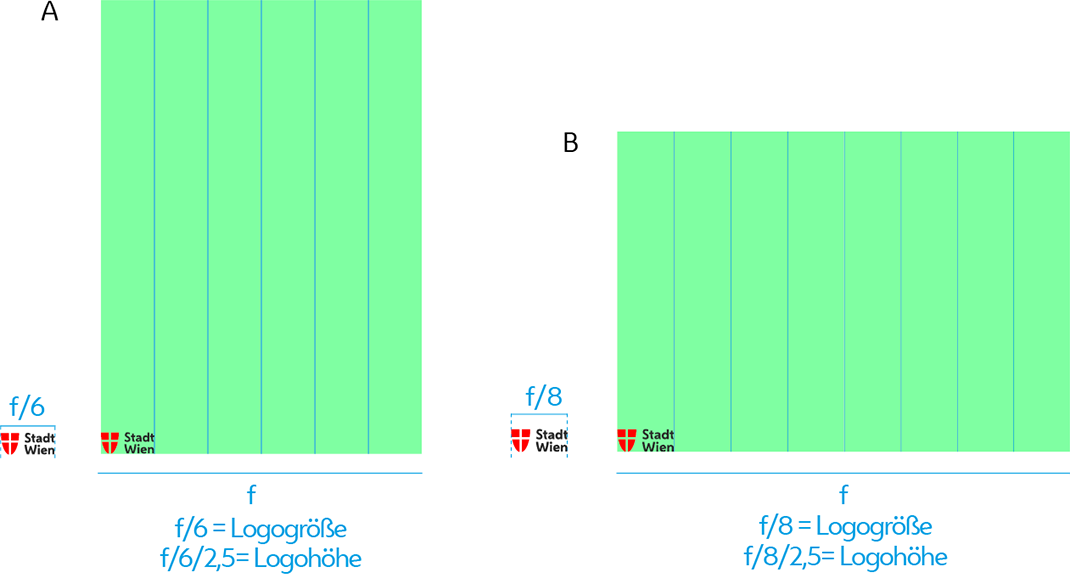
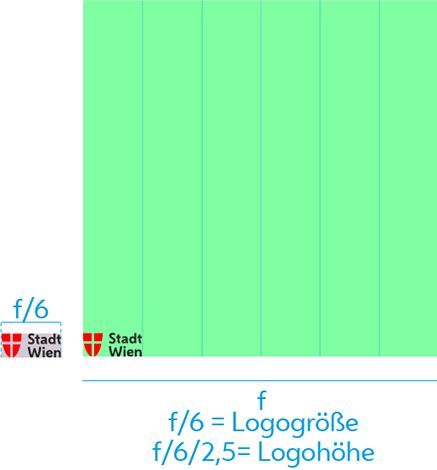
Logogröße berechnen
Standard Formate bis A5
Die Logogröße ist abhängig von der Breite des verwendeten Formats. Diese Seite zeigt, wie die Größe des Logos für Standard, vertikale und horizontale Formate berechnet werden soll.

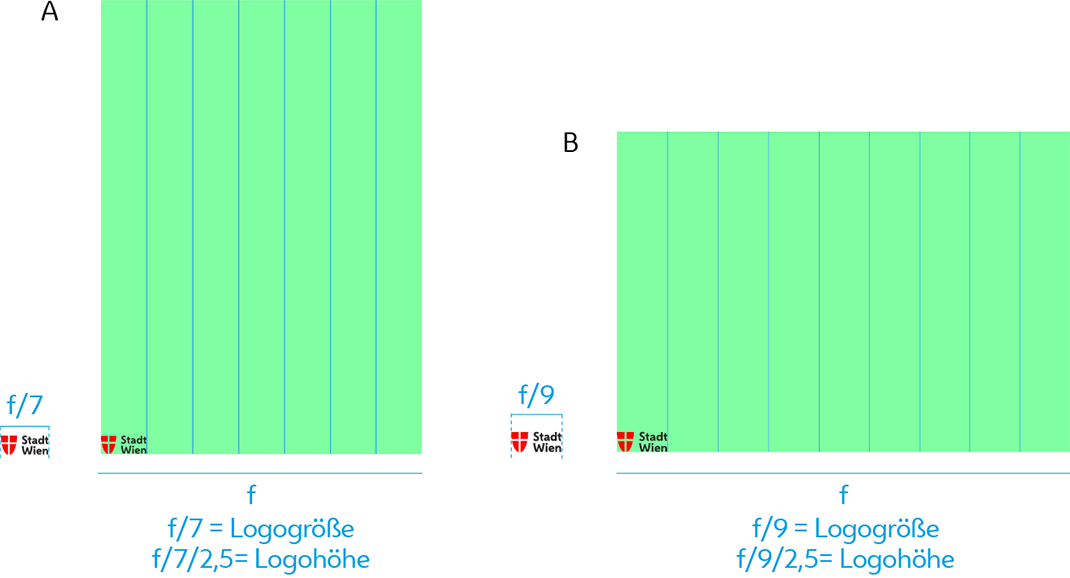
Standard Formate A4-A3
Die Logogröße ist abhängig von der Breite des verwendeten Formats.
Diese Seite zeigt, wie die Größe des Logos für Standard, vertikale und horizontale Formate berechnet werden soll.

Standard Formate A2-A0
Die Logogröße ist abhängig von der Breite des verwendeten Formats.
Diese Seite zeigt, wie die Größe des Logos für Standard, vertikale und horizontale Formate berechnet werden soll.

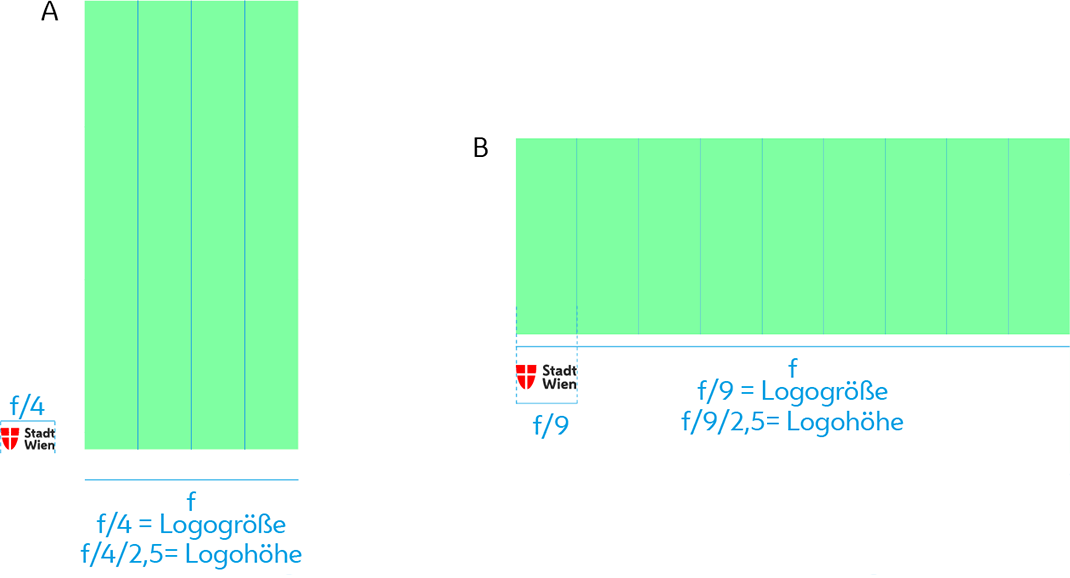
Extreme Proportionen
Die Logogröße ist abhängig von der Breite des verwendeten Formats.
Diese Beispiele zeigen, wie die Größe des Logos für extreme Proportionen, für vertikale und horizontale Formate berechnet werden kann.

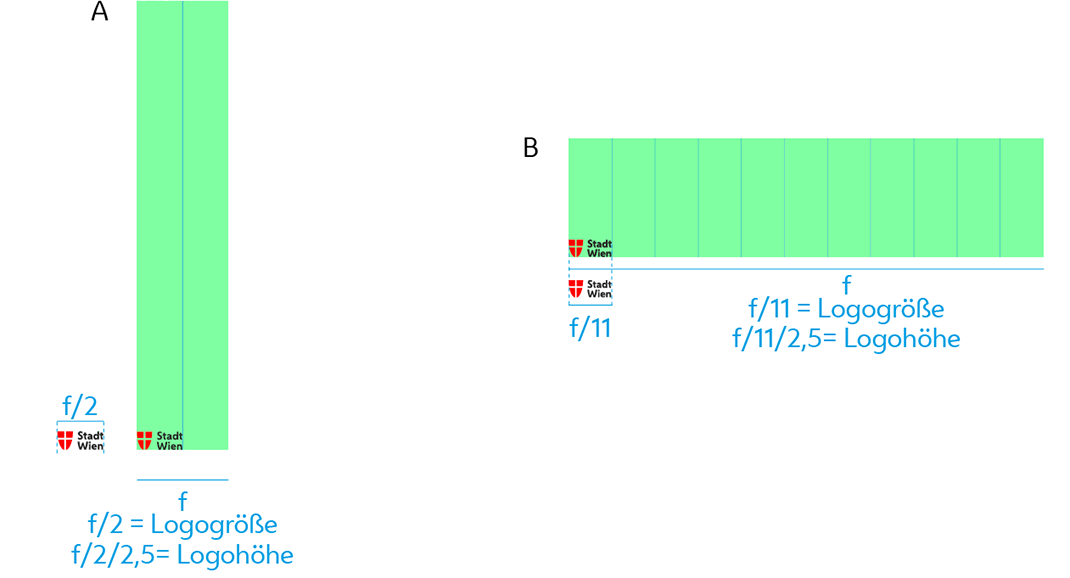
Extremere Proportionen Banners and Flags
Die Logogröße ist abhängig von der Breite des verwendeten Formats.
Diese Beispiele zeigen, wie die Größe des Logos für noch extremere Proportionen (z.B. Fahnen) berechnet werden kann.

Quadrat
Die Logogröße ist abhängig von der Breite des verwendeten Formats.

Logogrößen Übersicht
Die folgenden Beispiele geben einen Überblick von Logogrößen für verschiedene Standard Formate.
DIN A5 Hochformat

Format 148 x 210 mm
Breite des Logos 24,7 mm
Höhe des Logos 9,9 mm
DIN A5 Querformat

Format 210 x 148 mm
Breite des Logos 26,25 mm
Höhe des Logos 10,5 mm
DIN A4 Hochformat

Format 210 x 297 mm
Breite des Logos 35 mm
Höhe des Logos 14 mm
DIN A4 Querformat

Format 297 x 210 mm
Breite des Logos 37,125 mm
Höhe des Logos 14,85 mm
DIN-L

Format 99 x 210 mm
Breite des Logos 25 mm
Höhe des Logos 10 mm
QuadratFormat 150 x 150 mm
Breite des Logos 25 mm
Höhe des Logos 10 mm
DIN A1 Hochformat

Format 594 x 841 mm
Breite des Logos 84,9 mm
Höhe des Logos 33,9 mm
DIN A1 Querformat

Format 841 x 594 mm
Breite des Logos 93,4 mm
Höhe des Logos 37,5 mm
DIN A0 Hochformat

Format 841 x 1189 mm
Breite des Logos 120,1 mm
Höhe des Logos 48 mm
DIN A0 Querformat

Format 1189 x 841 mm
Breite des Logos 132,1 mm
Höhe des Logos 52,8 mm
24 Bogenplakat

Format 5.400 x 2.380 mm
Breite des Logos 600 mm
Höhe des Logos 240 mm
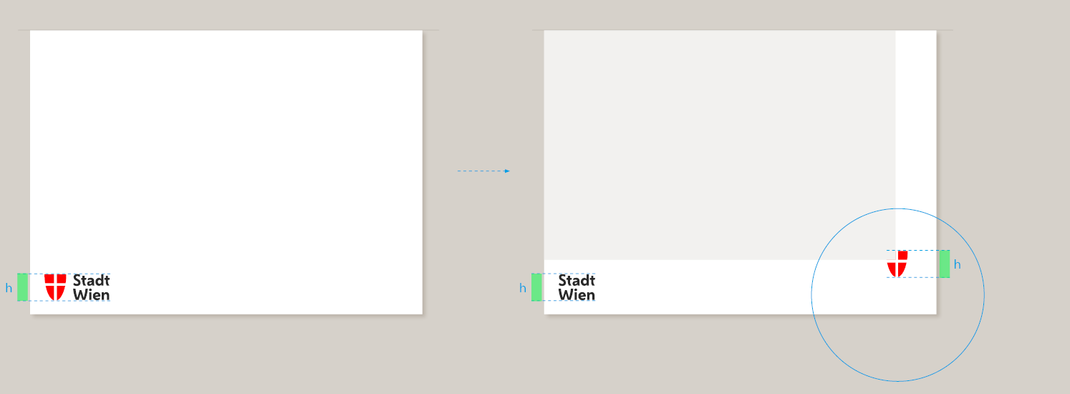
Logoeinsatz in der Kommunikation
Für die Kommunikation benutzt man das zweiteilige Logo, um das Wappen stärker zu betonen und einen sicheren Raum für die Wortmarke und das Wappen zu schaffen.

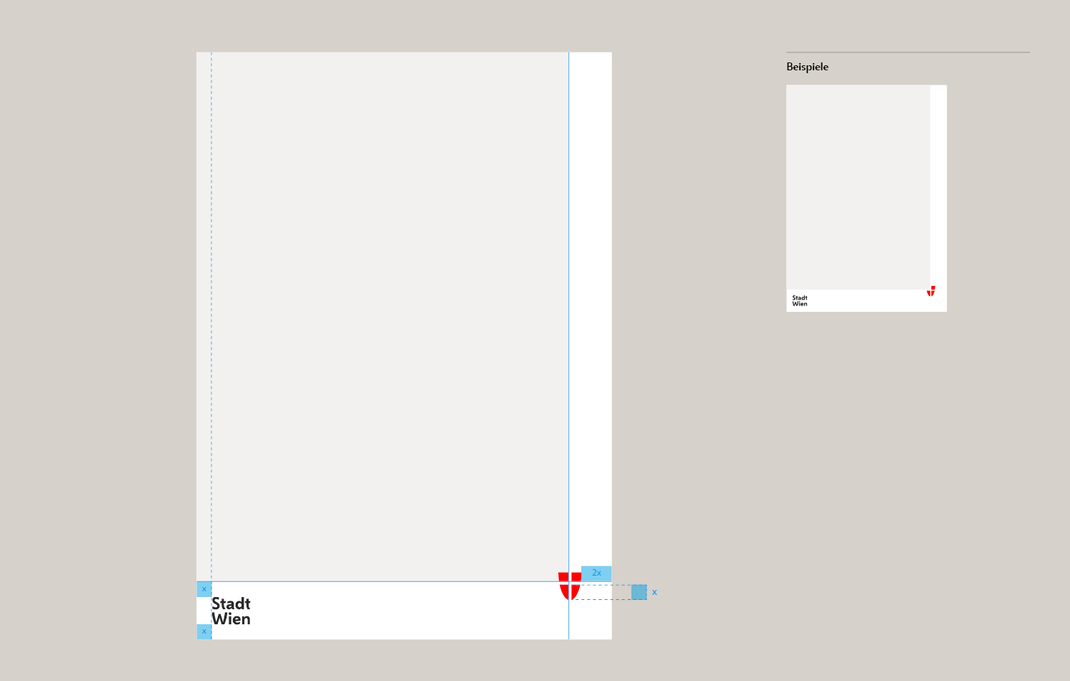
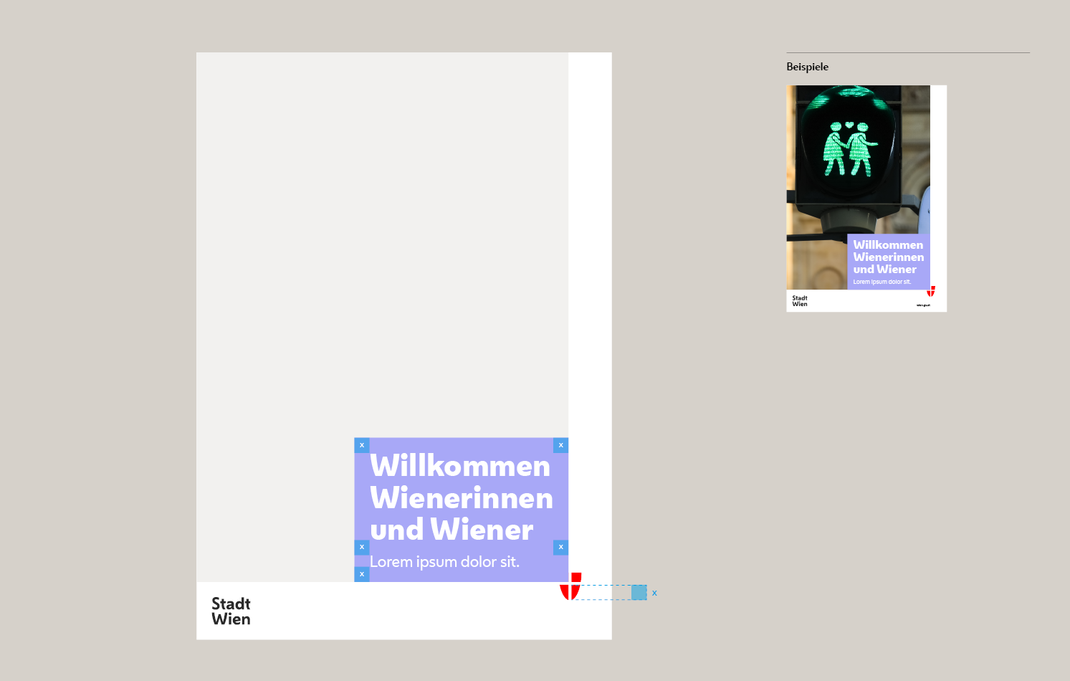
Seitenrand
Diese Seite zeigt die Berechnung des Seitenrandes für mögliche Formate. „X“ wird mit der Höhe des unteres Teils des Wappens definiert. Mit Hilfe dieser Einheit legen wir den Seitenrand fest.

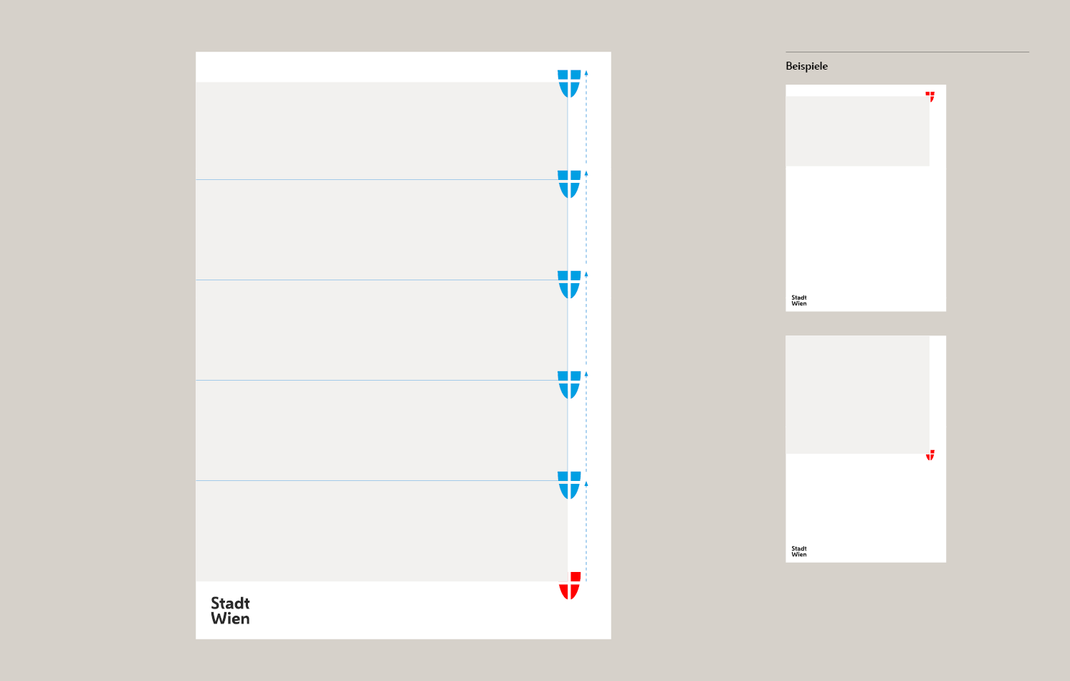
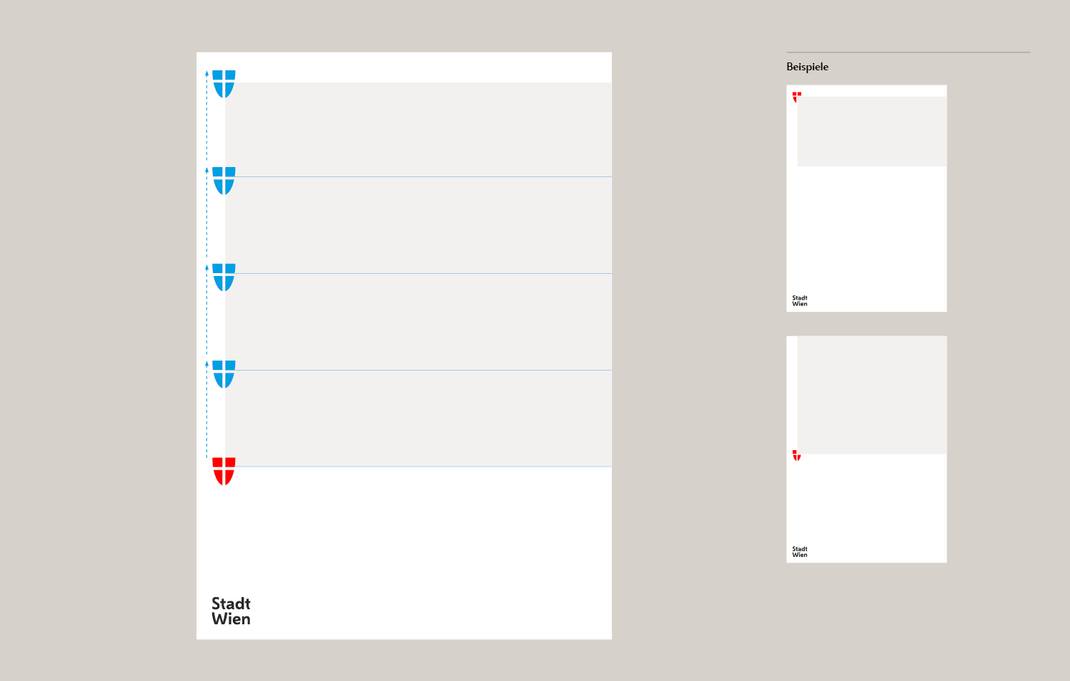
Platzierung des Logos
Mit der Definition und Fixierung des Seitenrandes ist die Platzierung des Wappens flexibel in der Höhe.
Die Stadt Wien Wortmarke wird immer unten links platziert.
Im Folgenden ein paar Beispiele für den Einsatz des Wappens im Layout.


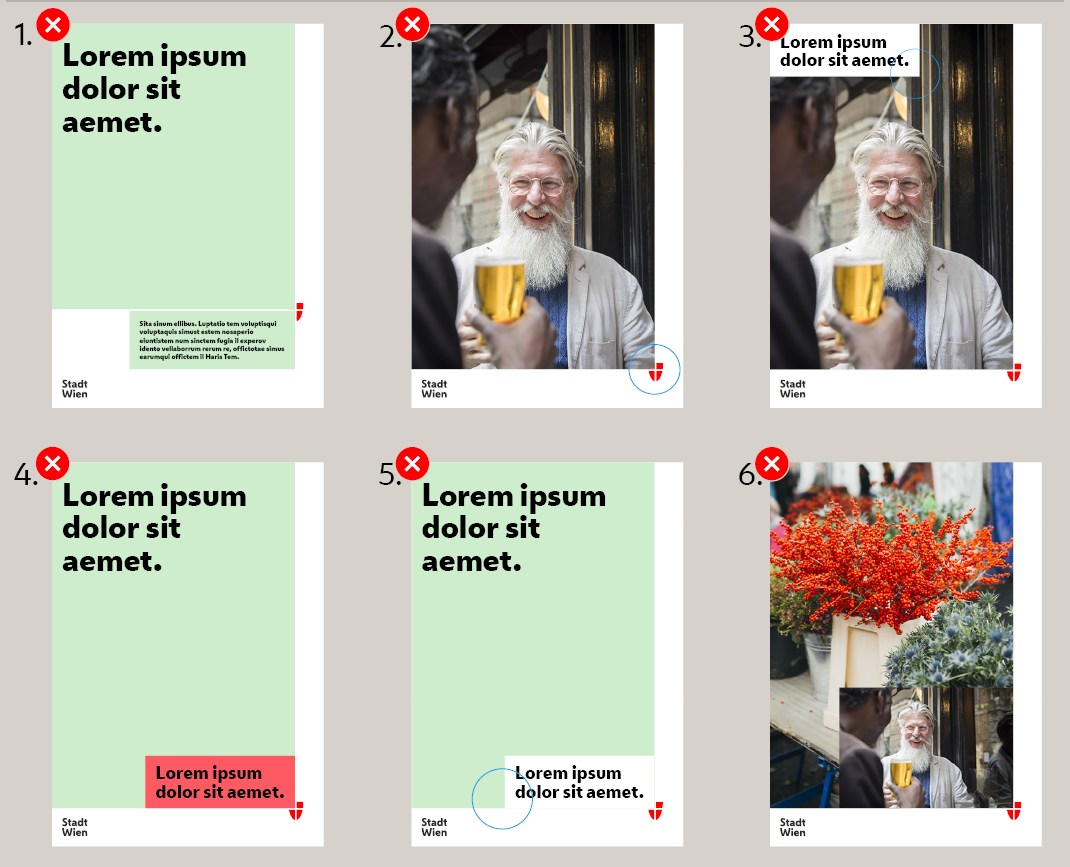
Anwendung des Boxensystems
Die verschiedenen Boxen können Bilder, Illustrationen, Texte oder Piktogramme enthalten.
Wenn der Kasten Text enthält, ist der vorgegebene Freiraum bei der Erstellung einzuhalten.

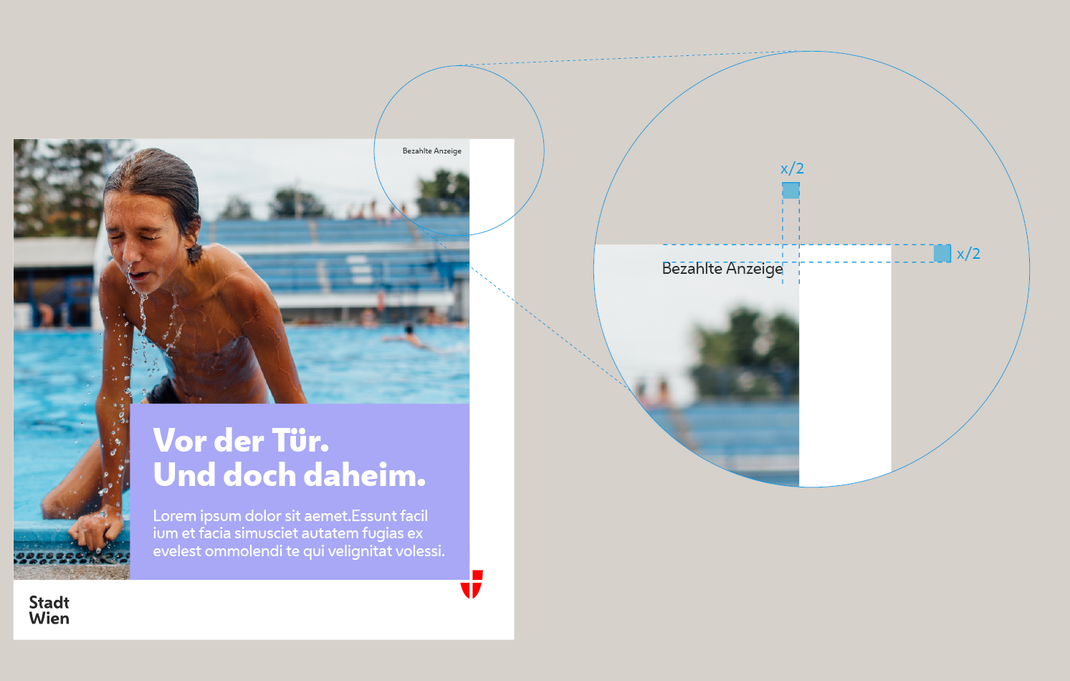
Zusatzinformation Bezahlte Anzeige
Der Hinweis "Bezahlte Anzeige" kennzeichnet bestimmte Kommunikationen der Stadt Wien.
Er ist lesbar in das Layout zu integrieren, nimmt aber keine dominante Position ein.

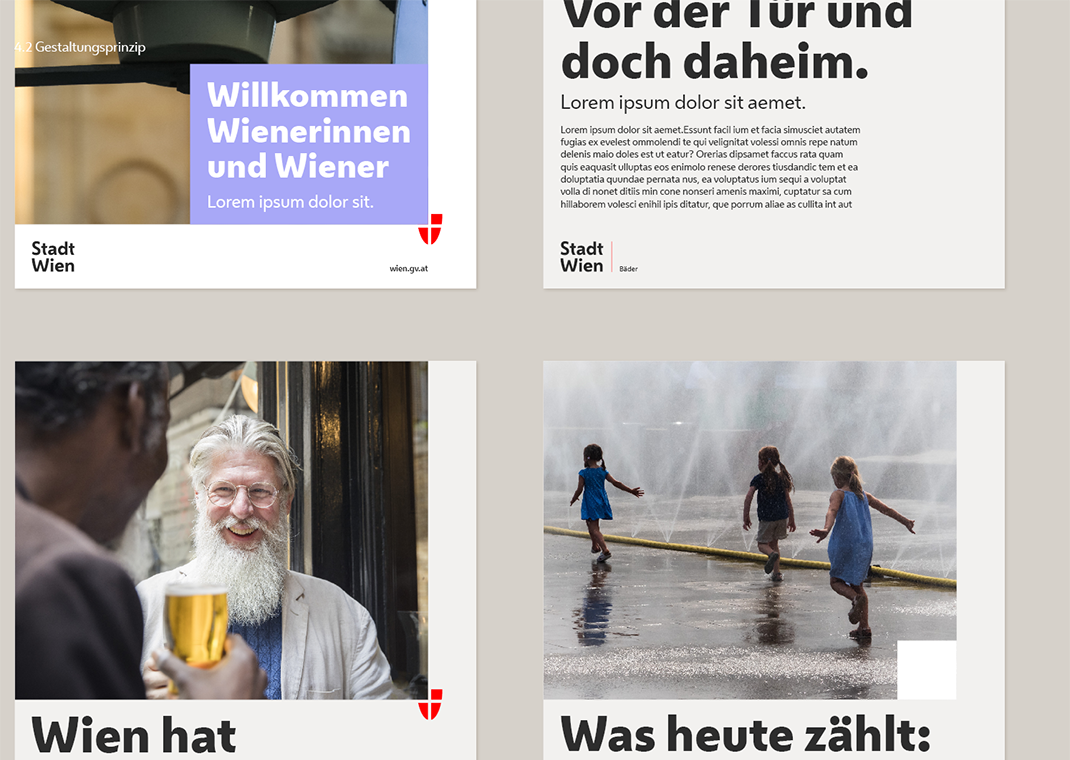
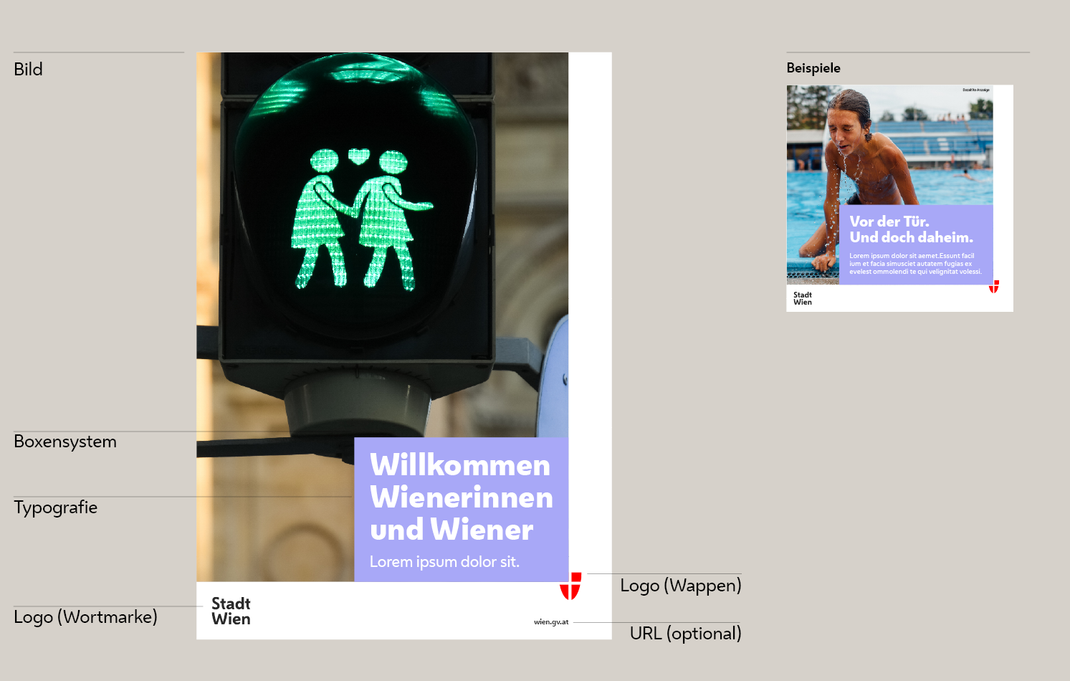
Zusammenfassung
Die folgenden Beispiele zeigen die verschiedenen Bestandteile der Gestaltung.

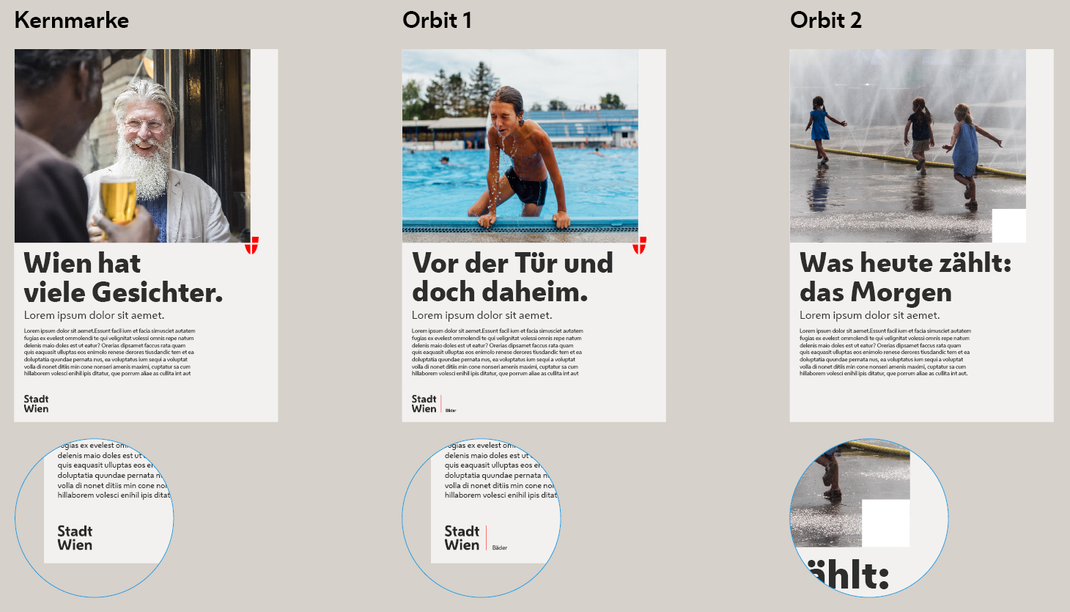
Orbit-Differenzierung
Zu den verschiedenen Orbits gehören auch kleine Variationen in der Zusammensetzung.
Der Platz für die Wortmarke und das Wappen ist immer festgesetzt. Die größte Veränderung liegt im Orbit 2, da eine Stelle für das Logo-Symbol der Dienststelle festgelegt ist.

Kernmarke
Im Folgenden wird gezeigt, wie sich die verschiedenen Bestandteile der Marke in einem Gestaltungsbeispiel der Kernmarke zusammensetzen.

Orbit 1
Im Folgenden wird gezeigt, wie sich die verschiedenen Bestandteile der Marke in einem Gestaltungsbeispiel des Orbit 1 zusammensetzen.

Orbit 2
Im Folgenden wird gezeigt, wie sich die verschiedenen Bestandteile der Marke in einem Gestaltungsbeispiel des Orbit 2 zusammensetzen.
